Wrap class
자식 위젯을 여러 개의 수평 또는 수직 방향으로 표시하는 위젯입니다.
Wrap 은 각 자식 요소를 배치하고, direction 에 따라 주어진 주축에서 이전 자식 요소와 인접하게 배치합니다. 이때 자식 요소 사이에는 간격을 둡니다. 자식 요소를 배치할 공간이 충분하지 않으면 Wrap 은 교차축에서 기존 자식 요소 옆에 새 런을 생성합니다.
모든 자식이 런에 할당된 후, 런 내의 자식은 주축의 정렬과 교차축의 crossAxisAlignment 에 따라 배치됩니다.
그런 다음 런 자체는 runSpacing 및 runAlignment 에 따라 교차 축에 배치됩니다.
https://www.youtube.com/watch?v=z5iw2SeFx2M
공식 문서 코드
Wrap 은 반응형 정렬하는 것에 있어서 굉장히 편하게 만들어주는 위젯이다.
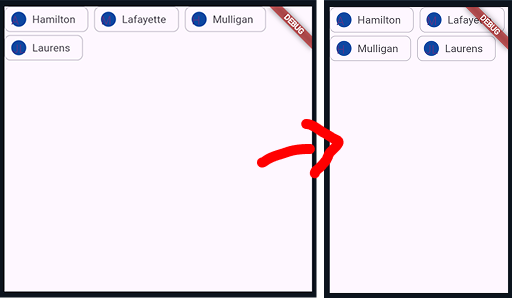
위의 다트패드 중앙에 있는 구분선을 움직여 보자.
크기를 줄이면 그에 맞게 배치가 달라질 것이다.

솔직히 공식 예제로 왜 이렇게 만들어 놨는지 모르겠다;; 좀 더 예쁘게 꾸며 놓지
암튼 사용하는 데에 있어서 상위 위젯에 대한 제약 같은 건 없는 편이고 사용할 때에는 하위 속성으로 children 을 사용한다는 정도만 알고 있으면 될 듯하다. 그래도 하위 속성은 알아야 하기 때문에 한번 알아보자.
하위 속성
| 속성명 | 타입 | 기본값 | 설명 |
| direction | Axis | Axis.horizontal | 자식 위젯들이 나열될 주 축 방향 |
| alignment | WrapAlignment | WrapAlignment.start | 한 줄 내 자식들의 정렬 방식 |
| spacing | double | 0.0 | 한 줄 내 자식들 간 간격 |
| runAlignment | WrapAlignment | WrapAlignment.start | 여러 줄 간의 정렬 방식 |
| runSpacing | double | 0.0 | 줄 간 간격 |
| crossAxisAlignment | WrapCrossAlignment | WrapCrossAlignment.start | 한 줄 내 자식들의 정렬 방식 |
| textDirection | TextDirection? | (null) | 텍스트 방향 및 start, end 해석에 사용됨. 일부 정렬 옵션 시 필수 |
| verticalDirection | VerticalDirection | VerticalDirection.down | 줄 또는 자식들이 배치되는 수직 방향 |
| clipBehavior | Clip | Clip.none | 자식 위젯들을 어떻게 클립할지 설정 |
정렬 간격과 방식을 수정할 수 있으니 참고하도록 하자. 그리고 clipBehavior 도 있는 것이 사용에 용이할 것 같다.
암튼 오늘은 이렇게 Wrap 에 대해서 알아보았다. 사람들 중에 이거 웨럽(?) 워럽(?) 이렇게 읽는 사람 있던데 그냥 랩이다. 음 발음에 유의하도록 하고 도움이 되었길 바라며 마치겠다.



