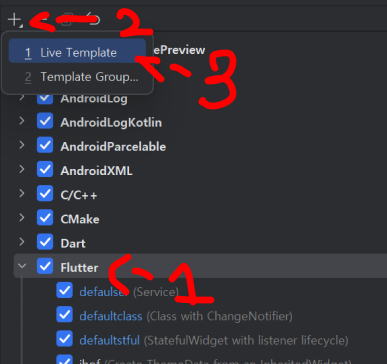
Intellij IDEA 에서는 Live Templates 라는 편리 기능을 지원하고 있다.오늘 한번 사용해보자.Live Templates 들어가기 일단 File 에서 Settings 로 넘어가 준다. 그 후 Editor 안에 Live Templates 이라고 있는데 여기에 들어가 준다.그리고 사진처럼 Flutter 탭을 선택하고 열 것이다. 탭을 열면 이렇게 나올 텐데 자주 사용하는 stless 나 stful 도 보이는 모습이다.그리고 사진 속에서 지금 위에 3개가 파란색으로 되어 있는데 저 3개가 내가 새로 추가한 거다. 한번 추가해 보자. 사진 속 순서대로 Flutter 를 선택한 후 위의 + 버튼을 누르고 Live Template 를 선택한다. 그럼 위와 같이 라고 하나 만들어졌을 것이다. 지금..